Computergrafik
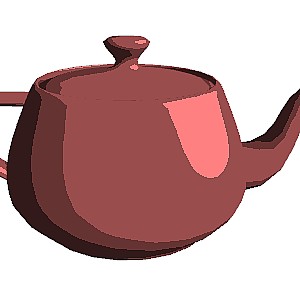
GLSL Tone Shader
← GLSL Phong Shader | ● | WebGL Shader →
Fragment Tone Shader:
varying vec3 normal;
varying vec3 vertex_to_light_vector;
void main()
{
const vec4 tone1 = vec4(1.0, 0.5, 0.5, 1.0);
const vec4 tone2 = vec4(0.6, 0.3, 0.3, 1.0);
const vec4 tone3 = vec4(0.4, 0.2, 0.2, 1.0);
const vec4 tone4 = vec4(0.2, 0.1, 0.1, 1.0);
vec3 normalized_normal = normalize(normal); // renormalization
float diffuseTerm = clamp(dot(normal, vertex_to_light_vector), 0.0, 1.0);
if (diffuseTerm>0.95) gl_FragColor = tone1;
else if (diffuseTerm>0.5) gl_FragColor = tone2;
else if (diffuseTerm>0.25) gl_FragColor = tone3;
else gl_FragColor = tone4;
}
varying vec3 vertex_to_light_vector;
void main()
{
const vec4 tone1 = vec4(1.0, 0.5, 0.5, 1.0);
const vec4 tone2 = vec4(0.6, 0.3, 0.3, 1.0);
const vec4 tone3 = vec4(0.4, 0.2, 0.2, 1.0);
const vec4 tone4 = vec4(0.2, 0.1, 0.1, 1.0);
vec3 normalized_normal = normalize(normal); // renormalization
float diffuseTerm = clamp(dot(normal, vertex_to_light_vector), 0.0, 1.0);
if (diffuseTerm>0.95) gl_FragColor = tone1;
else if (diffuseTerm>0.5) gl_FragColor = tone2;
else if (diffuseTerm>0.25) gl_FragColor = tone3;
else gl_FragColor = tone4;
}
Weitere Shader in der NVIDIA Shader Library.
← GLSL Phong Shader | ● | WebGL Shader →