QML Web View
← QML GPS Example | ● | QML Camera Example →
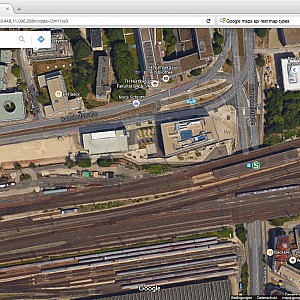
In this QML example we use the Google Maps API to display a map at the actual location provided by the GPS sensor.
The Google API uses the REST notation with the following parameters:
- ll = Lat/Lon coordinate
- z = zoom level (0–20)
- t = map type (“m” map, “k” satellite, “h” hybrid, “p” terrain, “e” GoogleEarth)
So for the TH N├╝rnberg at the GPS position (49.448,11.096) the correspondig URL for Google maps is:
http://maps.google.com/maps?ll=49.448,11.096&t=k&z=18”
Using the QML WebView class to show a map with the above url notation:
import QtQuick 2.0
import QtWebView 1.0
import QtPositioning 5.3
Rectangle {
id: top
anchors.fill: parent
color: "black"
PositionSource {
id: gps
preferredPositioningMethods: PositionSource.SatellitePositioningMethods
updateInterval: 1000 // ms
active: true
onPositionChanged: {
active = false;
}
}
WebView {
id: webview
anchors.fill: parent
url: "http://maps.google.com/maps?ll=" +
gps.position.coordinate.latitude + "," +
gps.position.coordinate.longitude +
"&t=k&z=18"
visible: gps.position.latitudeValid && gps.position.longitudeValid
}
}
In the project file we need to add:
QT += webview
In the main function we need to initialize the web view:
#include <QtWebView/QtWebView> QtWebView::initialize();
Full source code:
svn co svn://schorsch.efi.fh-nuernberg.de/qt-android/simpleweb
← QML GPS Example | ● | QML Camera Example →