Volumen-Visualisierung mit WebGL
Bearbeiter: Norman Hänsch, Juni 2011 (M-SY)
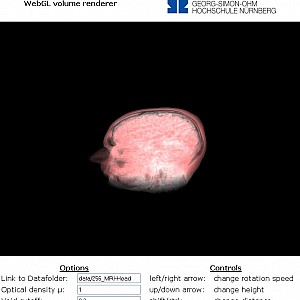
Im Rahmen der Projektarbeit galt es einen “Volume Renderer im Browser” zu erstellen. HierfĂĽr sollte der, erst wenige Wochen vor Projektbeginn (3. März 2011) veröffentlichte, offizielle WebGL 1.0 Standard verwendet werden.
Als Basisprojekt diente der, im Rahmen der Vorlesung “Multimodale Visualisierung” des Masterstudiengangs “Elektronische und Mechatronische Systeme – Vertiefungsrichtung Medizintechnik” erstellte, OpenGL Volume Renderer.
Die Anpassungen hierfĂĽr mussten schrittweise vollzogen werden:
●