CG Exercise #06
Visualisierung ├ťbungsblatt #04
Computergraphik ├ťbungsblatt #06
OpenGL Tutorial: Hierarchische Modellierung
OpenGL: Roboterarm
Aufgabe 6.1: Roboterarm, Pr├Ąliminarien

Verwendete Meshes
Starten Sie mit dem Quelltext robot.cpp.
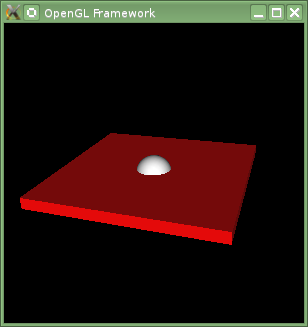
Dieses Programm zeichnet einen W├╝rfel und eine Kugel, und erlaubt die H├Âhe des W├╝rfels mit Hilfe von Tastendr├╝cken zu ver├Ąndern. Machen Sie sich mit dem Quelltext vertraut, und analysieren Sie ihn.
Materialien:
- robot.cpp
- OpenGL Cheat Sheet
- Vorlesung: Hierarchie Ebenen
Aufgabe 6.2: Roboterarm, Grundplatte
Bisher wird ein W├╝rfel und eine Kugel gezeichnet. Jetzt wollen wir aus diesen einfachen graphischen Grundk├Ârpern einen Roboterarm zusammenbauen. Die W├╝rfel werden die Armsegmente, die Kugeln die Gelenke usw. Wie der Arm des Roboters im Raum steht, wird durch die jeweiligen Drehwinkel an den Gelenken (d.h. den Roboterachsen) bestimmt.
Damit wir die einzelnen Elemente unabh├Ąngig voneinander bewegen k├Ânnen, werden wir den Arm mittels hierarchischer Modellierung aufbauen. Und um die einzelnen Elemente besser unterscheiden zu k├Ânnen, benutzen wir verschiedene Farben f├╝r die einzelnen Elemente.

Skalierte Basisplatte
Zeichnen Sie als erstes eine Grundplatte, in deren Mitte der Roboter St├╝ck f├╝r St├╝ck aufgebaut wird. Skalieren Sie also den W├╝rfel mit Hilfe einer Skalierungsmatrix (mat4::scale()) vor allem in der z-Achse so, dass er relativ flach wird.
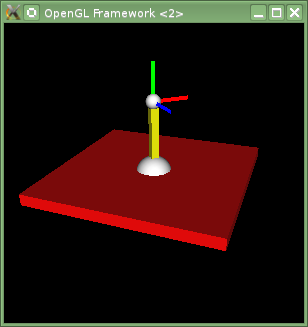
In der Mitte zeichnen Sie eine Kugel, die das 1. Drehgelenk des anschlie├čenden 1. Armsegments darstellen soll. Daf├╝r ben├Âtigen wir eine ModelView-Matrix f├╝r ein lokales Koordinatensystem, welches in der Mitte der Basisplatte liegt. Alle weiteren lokalen Koordinatensysteme der Armsegmente bauen darauf auf. Diese Matrix berechnen wir daher zuerst und speichern diese in der Variable $MV$.
Dann setzen wir die ModelView-Matrizen vor dem Zeichnen der entsprechenden graphischen Primitve mit Hilfe von lglModelView(), da jedes Primitiv eine andere ModelView-Matrix nutzt. Die Projektions-Matrix ├Ąndert sich nicht, und muss daher auch nicht neu mittels lglProjection() gesetzt werden.
Aufgabe 6.3: Roboterarm, Erstes Segment

Erstes Segment
Zeichnen Sie dann das erste Armsegment. Daf├╝r m├╝ssen Sie aufbauend auf der bisherigen ModelView-Matrix $MV$ weitere Transformationen durchf├╝hren, bevor Sie den n├Ąchsten Quader zeichnen. Sie brauchen daf├╝r kein neues Objekt, Sie k├Ânnen das bereits existierende einfach ein zweites Mal zeichnen. Denken Sie daran, dass die Zeichenroutine das Koordinatensystem in der Mitte des W├╝rfels erwartet, und dass der W├╝rfel die Einheits-Kantenl├Ąnge 1 hat. F├╝r das erste Segment wird der W├╝rfel in der H├Âhe skaliert und um die H├Ąlfte der Arml├Ąnge nach oben transliert.
Zeichnen Sie dann wieder ein Gelenk bzw. eine Kugel. Auch dieses Gelenk muss wieder an die richtige Stelle am Ende des Arms geschoben werden. Berechnen Sie keine Teilmatrizen doppelt, d.h. verwenden Sie wann immer m├Âglich Matrizen, die bereits vorher berechnete wurden. Wir k├Ânnen die MV Matrizen bis auf die abschlie├čende Skalierungsmatrix wiederverwenden, d.h. diese Teil-Matrix des letzten Elements ist die Basis f├╝r das n├Ąchste Element.
Drehen Sie nach obigem Prinzip nun den Arm um 45 Grad um seine eigene Achse (d.h. die Y-Achse).
Aufgabe 6.4: Lokales Modellierungs-Koordinatensystem
Es ist wichtig, sich zu erinnern, wo sich das jeweilige Koordinatensystem befindet, und welche Achse wohin zeigt - zeichnen Sie daher ein lglCoordSys-Objekt am jeweils oberen Ende des Arms.
Aufgabe 6.5: Rotation per Tastendruck
Erm├Âglichen Sie dem Arm, sich um seine eigene Achse zu drehen, wenn Sie z.B. die Tasten ‘q’ und ‘w’ dr├╝cken. Speichern Sie den Drehwinkel in einer Instanz-Variablen “angle”, und benutzen Sie ihn in der renderOpenGL()-Routine, um die ModelView-Matrix entsprechend zu modifizieren.
Aufgabe 6.6: Weitere Segmente

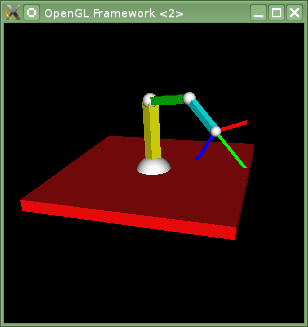
Roboterarm mit 3 Segmenten
Analog zu den vorherigen Schritten bauen Sie nun jeweils abwechslend ein weiteres Gelenk und ein weiteres Armsegment an, um zwei weitere Armsegmente zu realisieren. Diesmal rotieren die Armsegmente an den Gelenken um die X-Achse. Den Winkel stellen Sie mit passenden Tasten ein. Vergessen Sie nicht, eine andere Farbe f├╝r diese Armsegmente zu verwenden.
Aufgabe 6.7: Greifer (Optional)

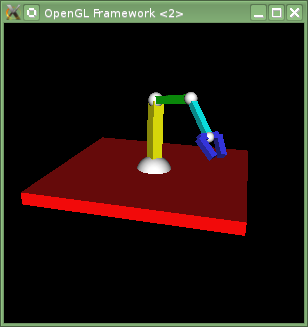
Roboterarm mit Greifer
Bauen Sie an das letzte Roboterarmsegment jetzt einen Greifer an, der sich um sein “Handgelenk” drehen kann, und seine Greiferfinger ├Âffnen und schlie├čen kann.
Aufgabe 6.8: Generative KI (Empfohlen)

Was ist Ihre Meinung?
Generieren Sie f├╝r das glVertex-Framework ein laufendes Menneken mit Hilfe von Generativer KI!
Dokumentieren Sie Ihren Prompt im Protokoll und erg├Ąnzen Sie es um einen Screenshot!
Fragen:
- Welche Erkenntnisse haben Sie daraus gewonnen?
- Hat das generierte Programm auf Anhieb funktioniert?
- Welche Änderungen mussten Sie vornehmen?
- Wie zufrieden sind Sie mit den Ergebnissen?
Welche Strategie im Umgang mit Generativer KI w├╝rden Sie anderen empfehlen?
Videos on this topic:
- Linus on impact of AI on writing code in general: Video
- Linus on impact of AI on real workloads in industry: Video
Hausaufgaben bis zum n├Ąchsten Praktikum
Musterl├Âsung: Bitte stellen Sie Ihre L├Âsung aus dem Praktikum kurz vor.
Diese Hausaufgabe ist teilweise eine Rechercheaufgabe: Bitte googlen oder schlagen Sie entsprechend in der Vorlesung nach, wenn Sie manche Begriffe noch nicht kennen!
1. OpenGL / Meshes:
In welchem Format sind Meshes in einer OBJ Datei gespeichert in Bezug auf folgende Schlagw├Ârter:
- tri-stripping
- indexed face set
- triangle orientation (clockwise=cw / counter-clockwise=ccw)
- normal orientation (inside, outside)
- texture coordinates (range)
Tipp: Schauen Sie eine OBJ-Datei an - dies ist eine “lesbare” Text-Datei! Analysieren Sie deren Struktur und Inhalt!
2. OpenGL / Texturkoordinaten:
Ein Rechteck mit den Bildschirmkoordinaten (0 50), (100 50), (100 0) und (0 0) wird mit einer Textur mit einem 4├Ś4 Schachbrettmuster gef├╝llt; dabei haben die 4 Eckpunkte die Texturkoordinaten (0.5 1), (1 0.5), (0.5 0) und (0 0.5).
- Skizzieren Sie das entstehende texturierte Rechteck. Zeichen Sie dazu erst die ganze Textur in Texturkoordinaten, und ├╝berlegen Sie Sich in dieser Zeichnung, welcher Teil der Textur ├╝berhaupt verwendet wird.
- Welche Texturkoordinate ergibt sich in der Mitte des Rechtecks?
3. OpenGL / Mip-Mapping:
- Recherchieren Sie das Prinzip des sog. “Mip-Mapping”
- Wieviele Stufen hat die MipMap-Pyramide f├╝r obige Textur?
- Welche Farbe ergibt sich f├╝r die letzte Stufe?