CG Exercise #10
Computergraphik ├ťbungsblatt #10
OpenGL Tutorial: Erweiterte Texturierung
Aufgabe 10.1: GLSL Textur-Lookup

Farbspektrum
Starten Sie wieder mit dem Programm aus der vorhergehenden ├ťbung #09. Um die folgenden ├ťbungen besser nachvollziehen zu k├Ânnen, f├╝gen Sie am besten noch eine gro├če Kugel hinzu (lglSphere).
Laden Sie das rechts abgebildete Regenbogenspektrum als Textur-Objekt (lglLoadQtTexture) und binden Sie die entsprechende texture id an einen Textur-Sampler.
D.h. binden Sie die 2D Textur an einen 2D Sampler “sampler”, indem Sie den Namen des Samplers und die Textur-Objekt-Id der 2D Textur an lglSampler2D("sampler", texid) ├╝bergeben (anstelle von fixed-function-style lglTexture2D).

Texture Lookup
Im Fragment-Shader k├Ânnen wir nun den Sampler verwenden, um auf die Textur zuzugreifen (sog. Texture-Lookup). Wir verwenden die Textur f├╝r einen speziellen Beleuchtungseffekt. D.h. wir ├Ąndern den Fragment-Shader so ab, dass die Reflektanz $r_d$ der bisherigen Beleuchtungsberechnung (siehe auch #8 und #9) als S-Koordinate und 0.5 als T-Koordinate f├╝r den Textur-Lookup benutzt wird → GLSL: texture2D(sampler, $r_d$, 0.5). Modulieren Sie die erhaltene Texturfarbe mit dem Ergebnis der bisherigen Blinn-Phong Beleuchtungsberechnung.
Materialien:
Aufgabe 10.2: GLSL Textur-Koordinaten
Reichen Sie die Texturkoordinaten (vec4 attribute vertex_texcoord) der dargestellten Objekte mittels einer Varying-Variablen in den Fragment-Shader weiter. Verwenden Sie nun die tats├Ąchliche S-Koordinate der gezeichneten Objekte f├╝r den Texture-Lookup in der Palette.
Aufgabe 10.3: GLSL Texture-Mapping
Laden Sie nun eine beliebige Textur anstelle der Palette und verwenden Sie die S- und T-Koordinaten der gezeichneten Objekte f├╝r den 2D Textur-Lookup. Vervielfachen Sie die Textur, indem Sie die Texturkoordinaten mit einem Faktor>1 multiplizieren. Was passiert, wenn Sie etwas dazuaddieren?
Aufgabe 10.4: Prozedurale Texturen

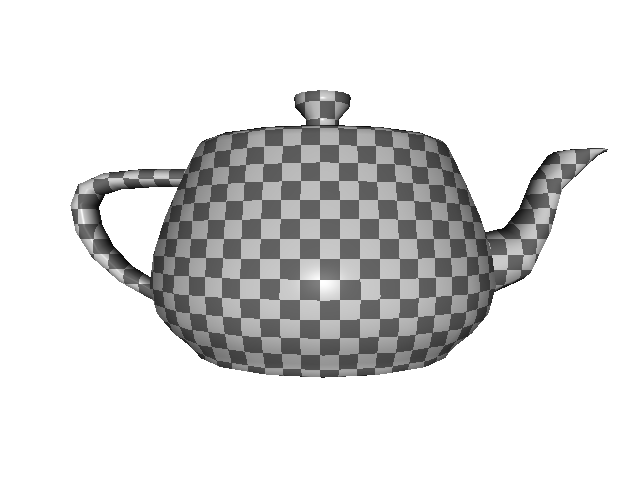
Procedural Texturing
Verwenden Sie die S- und T-Koordinaten, um ein Schachbrettmuster zu erzeugen (Procedural Texturing). Multiplizieren Sie dazu die Texturkoordinaten mit dem Faktor 8 und verwenden Sie davon den sich wiederholenden Nachkommaanteil f├╝r die prozedurale Erzeugung des sich wiederholenden Schwarz/Weiss-Musters des Schachbretts:
Modulieren Sie das Schachbrettmuster mit der bereits vorhandenen 2D Textur (Multi-Texturing) und der Beleuchtungsberechnung.
Aufgabe 10.5: Specular Mapping (Optional)
Laden Sie den Hai (dieser wurde aus Blender inklusive seiner UV-Koordinaten exportiert) und modifizieren Sie die dazugeh├Ârige Textur so, dass die Augen und/oder die Z├Ąhne des Hais rot sind. Dies wirkt auf den ersten Blick etwas blutr├╝nstig, erf├╝llt aber den folgenden Zweck:
Verwenden Sie den Rot-Kanal der Textur, um den spekularen Anteil $k_s$ der Blinn-Phong Beleuchtungsberechnung zu definieren. Die Augen und Z├Ąhne des Hais sollten nun gef├Ąhrlich blitzen.
Hausaufgaben bis zum n├Ąchsten Praktikum
Musterl├Âsung: Bitte stellen Sie Ihre L├Âsung aus dem Praktikum kurz vor.

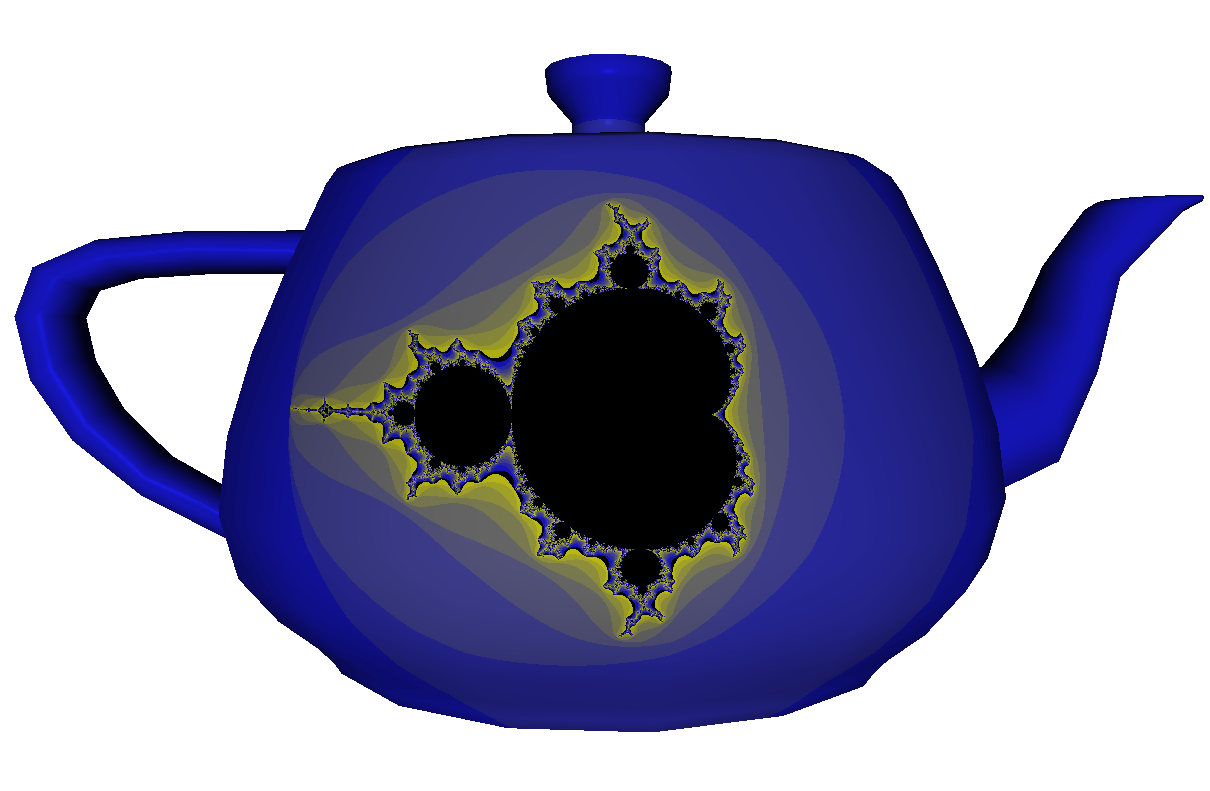
Mandelbrot Menge
1. Procedural Textures:
Erzeugen Sie im GLSL Shader eine prozedurale fraktale Textur wie z.B. die Mandelbrot-Menge. Sie k├Ânnen auf folgende Funktionen (f├╝r das Rechnen mit imagin├Ąren Zahlen) zur├╝ckgreifen:
vec2 add(vec2 a, vec2 b) { return(vec2(a.x+b.x, a.y+b.y)); }
vec2 mul(vec2 a, vec2 b) { return(vec2(a.x*b.x-a.y*b.y, a.x*b.y+a.y*b.x)); }
float norm(vec2 c) { return(dot(c, c)); }
Damit schreibt sich der Mandelbrot Pseudo-Code f├╝r eine Iteration f├╝r ein bestimmtes variables $c$ wie folgt:
float fractal(vec2 c, int max_count)
{
int count = 0;
vec2 z = vec2(0,0);
while (norm(z) < 4)
{
z = add(mul(z, z), c);
if (++count >= max_count) return(0);
}
return(float(count) / max_count);
}
In die obige Funktion soll die Weltkoordinate (nur x und y) der Vertices als Argumentwert f├╝r den Parameter $c$ eingehen und z.B. 20 f├╝r max_count. Eventuell m├╝ssen die Koordinaten noch skaliert werden. Die Funktion liefert dann die Helligkeit $I_f$ des Fraktals als Ergebnis. Modulieren Sie eine der drei Beleuchtungsintensit├Ąten $I_a$, $I_d$ oder $I_s$ des Blinn-Phong Beleuchtungsmodells mit dieser Helligkeit $I_f$.

Konturierter Teapot (leicht psychedelisch)
2. Procedural Textures Continued (Optional):
Verwenden Sie den Abstand zur Mitte des Teapots (d.h. die L├Ąnge des Weltkoordinatenvektors) als Basis f├╝r weitere prozedurale Texturierungen. Wir erzeugen S├Ągezahn-Konturen auf der Oberfl├Ąche mit Hilfe des Nachkommaanteils des [skalierten] Abstands als Substitution einer Farbkomponente. F├╝r ein Streifenmuster k├Ânnen wir auch eine Step-Funktion auf den Nachkommaanteil anwenden. Oder andere prozedurale Erzeugungsmuster je nach k├╝nstlerischer Lust und Laune.
3. GLSL Compiler:
Welche gl-Befehle w├╝rden Sie ben├Âtigen, um mit OpenGL einen GLSL Shader (wie z.B. den obigen Fraktal-Shader) zu ├╝bersetzen, zu linken und zu aktivieren (nur Reihenfolge ohne Parameter, aber mit Erkl├Ąrung)?
Hinweis zum Protokoll:
Laden Sie Ihr Protokoll bitte bis zur ├╝blichen Deadline hoch. Bitte beachten Sie, dass zur Deadline der n├Ąchsten ├ťbungsaufgabe das Protokoll komplett abzugeben ist!