CG Exercise #11
Computergraphik √úbungsblatt #11
OpenGL Tutorial: Postprocessing & Image FX
Motivation
Die Macht der Mathematik lässt sich anhand von Shadertoy Beispielen gut demonstrieren:
| FX | Shadertoy Beispiel | Hint (zum Ausprobieren!) |
|---|---|---|
| Drive Home: Bokeh | https://www.shadertoy.com/view/MdfBRX | DROP_DEBUG: Zeile 38 |
| Marbles: Depth of Field | https://www.shadertoy.com/view/MsG3Dz | RAY_STEPS_SECOND: Buffer A, Zeile 12 |
| Cloudy Terrain: Motion Blur | https://www.shadertoy.com/view/MdlGW7 | 1.0/30: Buffer A, Zeile 330 |
Wir werden in der heutigen √úbung einfache Shader selber programmieren. Schon mit wenig Mathematik lassen sich k√ľnstlerische Effekte auf den Bildschirm zaubern. Wir konzentrieren uns insbesondere auf Postprocessing-Effekte.
Aufgabe 11.1: Präliminarien
Starten Sie mit dem Basisquelltext postpro.cpp.
Dieser zeichnet die Szene nicht direkt sondern zuerst einmal in einen sog. FBO hinein ohne dass dieser angezeigt wird. Dieser FBO kann nun in einem zweiten Post-Processing Pass als Lookup-Textur verwendet werden, um die dargestellte Szene zu verfremden.
Dieser zweite Pass fehlt in der Code-Vorlage noch: Zeichnen Sie ein Viereck (LGL_QUADS), welches das ganze Fenster √ľberdeckt (entsprechend den Koordinaten −1 bis 1 bei einer orthographischen Projektion), so dass jeder Pixel des Fensters noch genau einmal rasterisiert wird.
Verwenden Sie im zweiten Pass einen GLSL Postprocessing Shader, der f√ľr jeden Pixel die Farbe in der FBO-Textur nachschl√§gt. Als Texturkoordinate $\vec{t}$ f√ľr den Textur-Lookup verwenden wir die Vertexposition. Die Vertexposition mu√ü daf√ľr noch auf den Bereich [0–1] abgebildet werden.
F√ľr die nachfolgenden Aufgaben ist jeweils nur dieser zweite GLSL-Shader anzupassen.
Materialien:
Aufgabe 11.2: Gamma-Korrektur
Verändern Sie nun im 2ten Pass die Fragment-Farbe, so dass deren Helligkeit $I$ mit Hilfe einer Gamma-Funktion angepasst wird. Verwenden Sie ein beliebiges $\gamma$, z.B. $\gamma = 2.2$.
Tipp: $I' = I^\gamma$
Aufgabe 11.3: Vignettierung

Post-Processing: Vignette
Verändern Sie im 2ten Pass die Farbe so, dass die Helligkeit mit zunehmendem Abstand $r = |\vec{t}-\vec{t_c}|$ zum Bildzentrum mit der Texturkoordinate $\vec{t_c} = (0.5, 0.5)$ abnimmt.
Tipp: $I'(r) = I \cdot (1 - r^2)$
Aufgabe 11.4: Fish-Eye

Post-Processing: Fish-Eye
Ver√§ndern Sie im 2ten Pass die Farbe so, dass die Farbe zum √§u√üeren Bildrand verzerrt wird. Dazu wird die Texturkoordinate $\vec{t}$ f√ľr den Textur-Lookup ver√§ndert (sog. Lookup-Offset).
Tipp: Die Verzerrung h√§ngt nicht-linear vom Abstand $r$ zum Bildzentrum ab → $\vec{t}’ = (\vec{t}-\vec{t_c})\tan(2r)+\vec{t_c}$
Aufgabe 11.5: Time-Based Image FX
Verändern Sie den 2ten Pass so, dass die Farbänderung und/oder Verzerrung zusätzlich von der Zeit abhängt, d.h. experimentieren Sie im GLSL Shader mit der uniformen Variablen time. Zum Beispiel ergibt sich durch einen zeitabhängigen Sinus ein Welleneffekt.
Tipp: a*sin(b*gl_FragCoord.y + c*time) z.B. mit a = 0.1, b = 0.01, c = 3
Mit entsprechend hohem Vorfaktor b = 1000 ergibt sich eine Art Interlacing-Effekt.
OpenGL K√ľr: Postprocessing & Image FX
Von den folgenden Aufgaben suchen Sie Sich bitte eine Aufgabe aus und implementieren einen entsprechenden GLSL Shader (zusätzliche Aufgaben sind optional):
Aufgabe 11.6: Kantenverstärkung

Kantendetektion
Verwendet den Mittelwert der Farbdifferenzen zu den vier Nachbarpixeln als Farbverstärkung.
Tipp: Verwenden Sie einen Lookup-Offset der jeweils der Größe eines Pixels im normierten Bildraum entspricht.
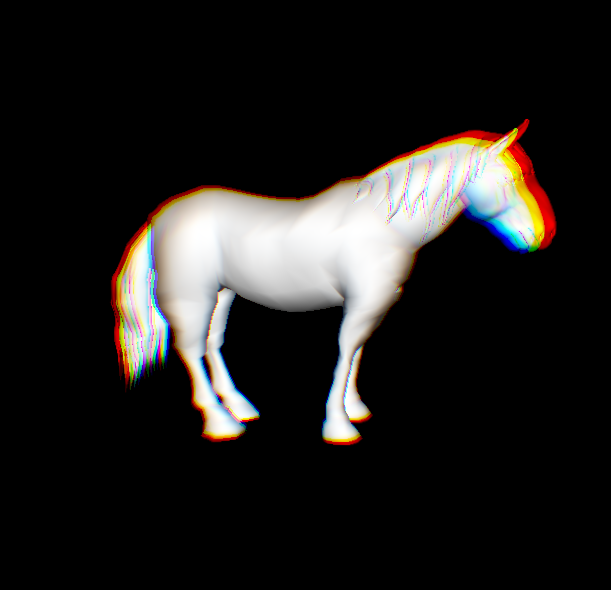
Aufgabe 11.7: Chromatische Aberration

Chromatic Aberration
Verwendet einen Lookup-Offset, der farbkanalabhängig ist.
Tipp: Der Lookup-Offset f√ľr den Rot- und Blau-Kanal ist proportional zum Differenzvektor zum Bildzentrum, aber mit jeweils umgekehrtem Vorzeichen.
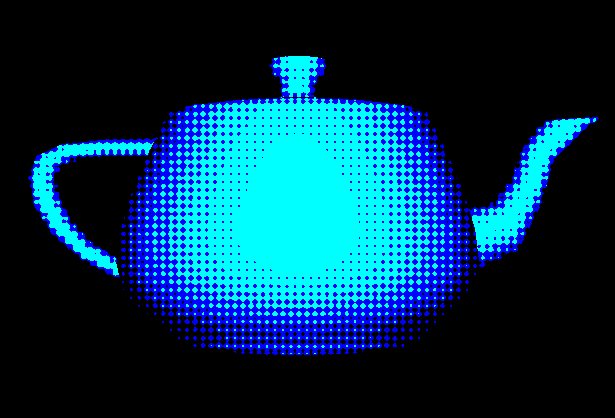
Aufgabe 11.8: Halftoning

Halftoning
Verwendet ein prozedurales Punktmuster als Basis f√ľr eine Threshold-Operation.
Tipp: Berechnen Sie den normierten Abstand zum Zentrum des n√§chstliegenden Punktes und verwenden Sie diesen als Threshold f√ľr jeden Farbkanal.
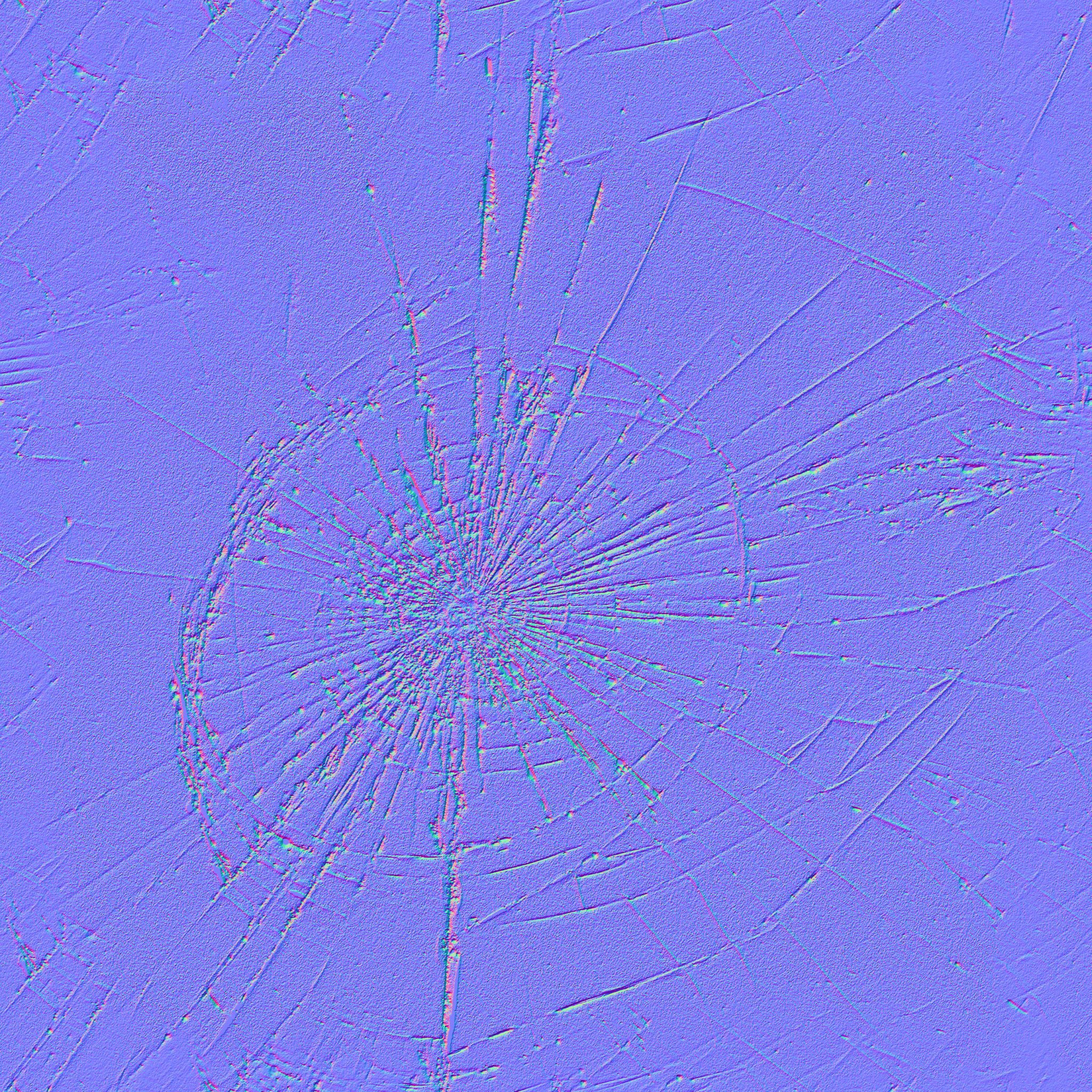
Aufgabe 11.9: Cracked Lens FX

Cracked Lens

Normalentextur
Verwendet einen Lookup-Offset, der von einer zusätzlichen Normalen-Textur abhängig ist.
Tipp: Die Normalen (Wertebereich −1..1) sind in der Textur als Farbe (Wertebereich 0..1) codiert. D.h. die Normalen m√ľssen zuerst wieder decodiert werden. Nach der Decodierung wird der Rot- und Gr√ľn-Kanal als Lookup-Offset verwendet.
OpenGL Ausblick: Postprocessing, Perlin Noise, 3D Textures etc.
Es gibt noch viele weitere Einsatzm√∂glichkeiten f√ľr Postprocessing; manche ben√∂tigen ziemlich viel zus√§tzlichen Aufwand, fast alle aktuellen Spiele benutzen sie:
- Fog: Auch Nebel kann als Postprocessing-Effect dargestellt werden. Dazu benötigt man die Tiefeninformation, also muss diese auch in einer Tiefentextur bereit gestellt werden.
- Bloom-Effekt: √úberstrahlen heller Bildanteile; daf√ľr muss in einen Floating Point Renderbuffer gezeichnet werden, damit Beleuchtungswerte >1 erhalten bleiben und auf die √úberstrahlung ein Blur-Effekt gelegt werden; das Ganze ist eine einfache Form von HDR (High Dynamic Range) Rendering.
- Motion Blur: Bewegte Szenen sollten unscharf sein, da das Auge keine Momentaufnahme macht sondern eine gewisse Tr√§gheit hat. Ohne Motion Blur k√∂nnen Bewegungen abgehackt wirken. Dazu wird die Szene mehrmals gezeichnet, jeweils mit kleinem zeitlichen Versatz, und diese anschlie√üend √ľberlagert. Achtung: Performance!
- Lens Flares: Kameraobjektive erzeugen St√∂rungen (Flares), wenn sie direkt in die Sonne gehalten werden, da das Licht teilweise innerhalb des Objektivs reflektiert wird. Diese Lens Flares sind eigentlich ein st√∂render Effekt, sind in der Computergrafik aber ein “willkommener” Seiteneffekt, um die Lichtquelle glaubw√ľrdiger erscheinen zu lassen. Lens-Flare wird nicht physikalisch simuliert sondern mit Hilfe von sich √ľberlagernden einzelnen Flare-Texturen gefakt!
- Stroking: Man kann auch k√ľnstlerische Zeicheneffekte (Strichzeichnungen, Wasserfarben, Impressionismus, Expressionismus, …) mit Hilfe von entsprechenden Texturen und aufw√§ndigeren Berechnungen nachbilden.
- … und noch unendlich viel mehr
Zum Abschluß des Praktikums hier ein Potpourri an Shader-Effekten:
| FX | Shadertoy Beispiel |
|---|---|
| Lens Flare | https://www.shadertoy.com/view/4sX3Rs |
| Playing Marble | https://www.shadertoy.com/view/MtX3Ws |
| Selfie Girl (SDF) | https://www.shadertoy.com/view/WsSBzh |
Protokoll
Bitte schlie√üen Sie mit dem heutigen Praktikum Ihr Protokoll ab, so dass es alle √úbungsaufgaben enth√§lt. Laden Sie es bitte bis zur √ľblichen Deadline hoch. In diesem Fall gilt das Praktikum als bestanden. Sp√§tere Abgaben k√∂nnen nicht ber√ľcksichtigt werden!
Blender-Projekt:
Schlie√üen Sie bitte nun Ihr Blender-Projekt ab, indem Sie f√ľr die Pr√§sentation einen entsprechenenden Kurzfilm rendern oder einen Screen-Cast Ihrer Projekt-Demo erstellen. Planen Sie gen√ľgend Zeit ein, um auf unerwartete Herausforderungen reagieren zu k√∂nnen.
Bitte schicken Sie Ihr Projekt bzw. Video per FAUBox-Link o.√§. per E-Mail an einen der Praktikumsbetreuer ein. Beachten Sie hierzu bitte die Deadline f√ľr das Blenderprojekt: 24 Stunden vor der Filmshow (Praktikum #12)!









