CG Exercise #07
Computergraphik ├ťbungsblatt #07
OpenGL Tutorial: Texturen
Aufgabe 7.1: Textur laden

OpenGL Vertex-Attribute
Starten Sie mit Ihrem Code aus der vorhergehenden ├ťbung #06.
Suchen Sie sich eine beliebige Textur (d.h. ein Bild im jpg oder png Format) aus.
Laden Sie das Bild mit dem Framework (in initializeOpenGL!) mittels
Sie erhalten die Id eines sog. Textur-Objektes (siehe auch Cheat Sheet → Texturing). Wenn die Textur ordnungsgem├Ą├č geladen werden konnte, ist die Id ungleich 0. ├ťberpr├╝fen Sie dies.
Binden bzw. aktivieren Sie das Textur-Objekt nun (in renderOpenGL!) via
vor dem Zeichnen eines texturierten Objektes.
Die Id 0 ist gleichbedeutend mit der Deaktivierung der Texturierung, dh. mit lglTexture2D(0) schalten Sie die Texturierung nach dem Zeichnen wieder aus.
Materialien:
- OpenGL Cheat Sheet
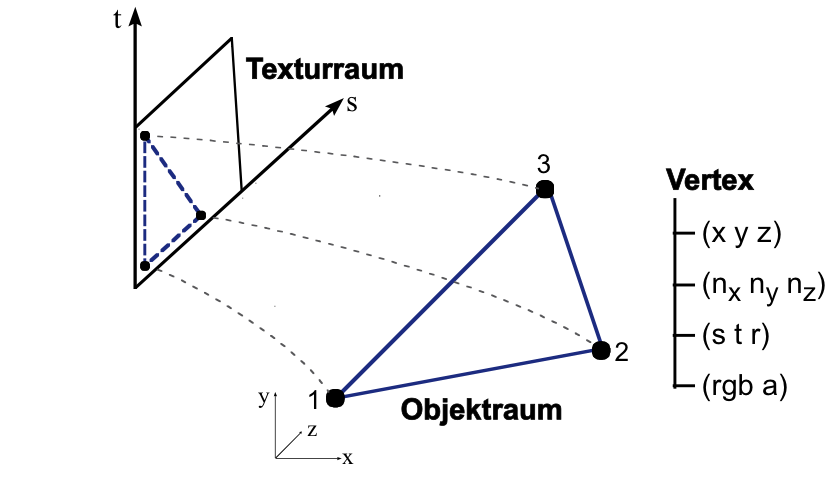
- Vorlesung: 2D Texturraum
Aufgabe 7.2: Textur-Koordinaten

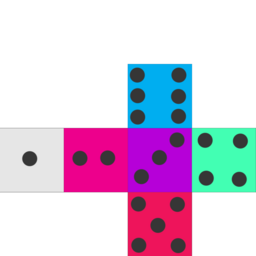
Textur-Atlas
f├╝r einen W├╝rfel
Erstellen Sie von Hand einen VBO mit dem Framework, der die 6 Seiten eines W├╝rfels enth├Ąlt (LGL_QUADS). Den W├╝rfel platzieren Sie z.B. auf der Bodenplatte des Roboters.
Definieren Sie f├╝r jeden der 6 Quader entsprechende Texturkoordinaten, so dass Sie den rechts abgebildeten Texturatlas verwenden k├Ânnen. Der Textur-Atlas hat eine 4×4 Kachelung.
Zum besseren Verst├Ąndnis skizzieren sie am besten zuerst einmal den W├╝rfel von Hand und nummerieren die Vertices in der Skizze durch. Dann vollziehen Sie anhand der Zeichnung die Vertices nach, die zum Zeichnen des jeweiligen Quads ben├Âtigt werden. Dasselbe gilt f├╝r die Texturkoordinaten, d.h. fertigen Sie eine Skizze des Texturatlas an, die Sie mit den korresspondierenden Nummern der Vertices beschriften. Die jeweilige Texturkoordinate eines bestimmten Vertex ergibt sich dann anhand seiner Nummer.
Optional: Sie k├Ânnen die W├╝rfelskizze sogar ausschneiden und zu einem echten W├╝rfel zusammenfalten. Damit lassen sich die Gegebenheiten am besten veranschaulichen.

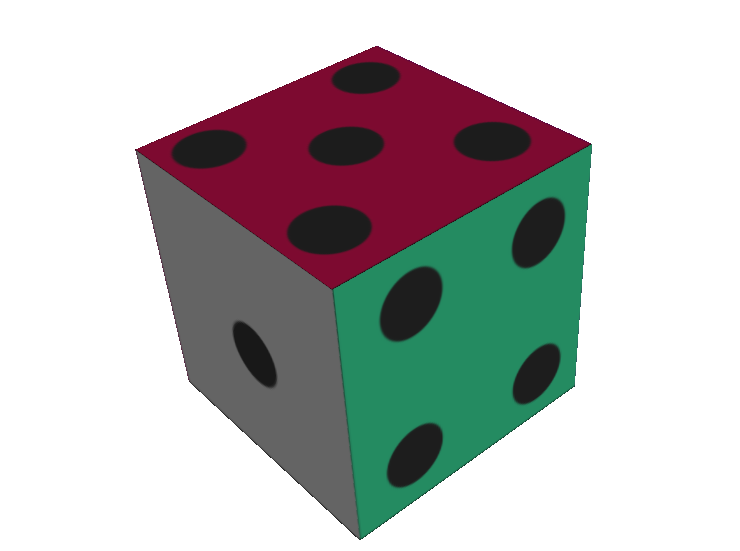
Texturierter W├╝rfel
Achtung: Die linke obere Ecke des Bildes entspricht der linken unteren Ecke des Texturraums, d.h die beiden R├Ąume sind entlang der Y-Achse gespiegelt! Der Ursprung der Texturkoordinaten (0,0) ist im Bild also links oben und nicht links unten!
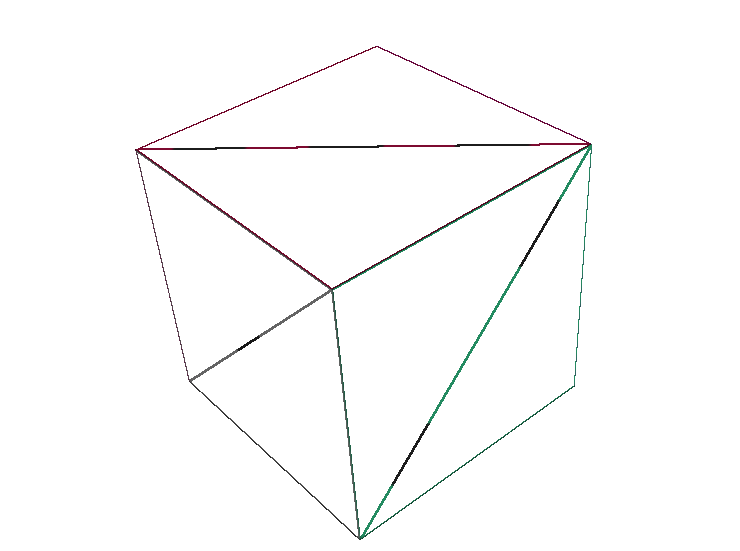
Aufgabe 7.3: Tri-Stripping (Empfohlen)
Verwenden Sie nun Tri-Stripping (d.h. LGL_QUAD_STRIP anstelle von LGL_QUADS), um denselben texturierten W├╝rfel mit drei Strips zu definieren (Deckel, Seiten und Boden).
Zum besseren Verst├Ąndnis skizzieren sie zuerst einmal den W├╝rfel von Hand und nummerieren die Vertices durch. Dann vollziehen Sie anhand der Zeichnung die Vertices nach, die f├╝r den jeweiligen Triangle Strip ben├Âtigt werden.
Aufgabe 7.4: Backface-Culling (Optional)

Back-Face Culling
Verwenden Sie nun Backface-Culling → lglBackFaceCulling.
Die Darstellung ist nun evtl. fehlerhaft. Korrigieren Sie dies, indem Sie die Reihenfolge der Vertices entsprechend ├Ąndern.
Aufgabe 7.5: Code verstehen: MipMapping
In dieser Aufgabe f├╝hren wir eine Code-Recherche zum Thema MipMapping durch. D.h. wir analysieren die Funktion lglCreate2DMipMap() des Frameworks, welche eine MipMap-Hierarchie der Texturdaten erzeugt.
Vollziehen Sie die einzelnen dazu notwendigen Schritte im Quelltext des Frameworks mit Hilfe des Debuggers von QtCreator nach (RTFC)! Starten Sie als Ausgangspunkt f├╝r die Recherche mit der Funktion lglLoadQtTexture, welche nach einigen internen Schritten schlie├člich die Funktion lglCreate2DMipMap aufruft.
Als Ergebnis der Recherche notieren Sie bitte die Reihenfolge der OpenGL-Befehle, welche das Framework f├╝r die Erzeugung einer MipMap aufruft.
Tipps:
- Stepping mit dem Debugger → Breakpoint in lglLoadQtTexture setzen
- Taste F2 in QtCreator → Springt zur Definition der aktuellen Funktion unter dem Cursor (bzw. Right-Click auf die Funktion)
Angenommen, Sie w├╝rden das selber nachimplementieren wollen, wieviel Stunden reine Programmierarbeit w├╝rden Sie daf├╝r ansetzen?
Optional: Implementieren Sie eine rudiment├Ąre Version des MipMapping selber. Vergleichen Sie Ihren tats├Ąchlichen Aufwand mit Ihrer Sch├Ątzung.
Aufgabe 7.6: UV-Koordinaten (Optional)
Exportieren Sie Ihr Blender-Objekt als OBJ mit UV-Koordinaten. Stellen Sie das Objekt mit der entsprechenden Textur neben dem Roboter und dem W├╝rfel dar. Alternativ k├Ânnen Sie diese OBJ und PNG Dateien verwenden, welche zusammen einen texturierten Hai darstellen.
Hinweis: Der Bildraum in Blender und der Bildraum in OpenGL unterscheiden sich (Spiegelung entlang der Y-Achse). Sollte die Textur also falsch auf dem Haifisch dargestellt werden, dann ist es notwendig die Textur vertikal zu spiegeln oder die Texturkoordinaten entlange der Y-Achse zu spiegeln.
Hausaufgaben bis zum n├Ąchsten Praktikum
Musterl├Âsung: Bitte stellen Sie Ihre L├Âsung aus dem Praktikum kurz vor.
1. OpenGL / Tri-Stripping:
- Was denken Sie: Wieviele Vertices k├Ânnen wir im Falle eines W├╝rfels einsparen?
- Optional: Kennen Sie eine Methode, um einen W├╝rfel mit einem einzigen Strip darzustellen?
- Optional: Kennen Sie eine Methode, um beliebige Geometrie mit einem einzigen Strip darzustellen? Nennen Sie hier das passende Stichwort!
- Welche gl-Befehle ben├Âtigen Sie, um mit OpenGL f├╝r den W├╝rfel ein entsprechendes Vertex-Array zu erzeugen und zu rendern (nur Reihenfolge)?
2. OpenGL / Texturen:
- Welche gl-Befehle ben├Âtigen Sie mindestens, um mit OpenGL ein entsprechendes Textur-Objekt zu erzeugen und zu aktivieren (nur Reihenfolge)?
- MipMaps funktionierten urspr├╝nglich nur f├╝r Texturen mit einer 2er-Potenz als Gr├Â├če. ├ťberlegen Sie, was die Ursache daf├╝r gewesen sein k├Ânnte.
3. Bilineare Textur-Interpolation:
Es sei eine 2×2 Textur mit folgenden Farbwerten von links oben nach rechts unten gegeben: Rot, Magenta, Cyan, Weiss.
- Welche vier Texturkoordinaten entsprechen den vier Texeln mit diesen Farbwerten?
- Bestimmen Sie die Farbe an der Texturkoordinate (0.25, 0.625) f├╝r die folgenden Texture-Lookup-Modi:
- GL_NEAREST
- GL_LINEAR
4. Alpha-Blending (Over-Operator):
- Es sein ein Alpha-Wert von 25% f├╝r den Over-Operator gegeben. Mischen Sie damit die folgende Farbe: Cyan over Magenta.
- Was ergibt sich f├╝r einen Alpha-Wert von 75%?
- Ist der Over-Operator kommutativ? Was ergibt sich also f├╝r einen Alpha-Wert von 25% f├╝r Magenta over Cyan?