CG Exercise #09
Computergraphik ├ťbungsblatt #09
OpenGL Tutorial: Beleuchtungsmodelle
Lokale Beleuchtung
Aufgabe 9.1: Pr├Ąliminarien:
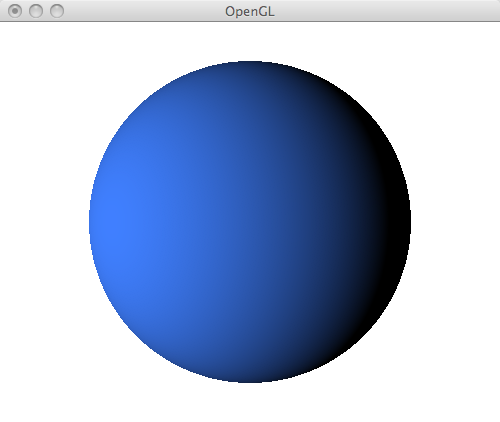
Starten Sie mit Ihrem Programm aus der vorhergehenden ├ťbung #08. Um die folgenden ├ťbungen besser nachvollziehen zu k├Ânnen, f├╝gen Sie am besten noch eine gro├če Kugel (lglSphere) oder den Utah Teapot (lglTeapot) hinzu. Alternativ starten Sie mit sphere.cpp oder besser gleich mit teapot.cpp. F├╝r den diffuse Beleuchtungsanteil greifen Sie auf die Musterl├Âsung der vorhergehenden ├ťbung zur├╝ck.
Wir werden im Folgenden die Beleuchtung nun komplettieren, so dass es laut Blinn-Phong-Beleuchtungsmodell nicht nur einen ambienten und diffusen, sondern auch einen spekularen Beleuchtungsanteil gibt.
Im Fragment-Shader werden alle Beleuchtungsberechnungen in Kamerakoordinaten durchgef├╝hrt, daher m├╝ssen alle daf├╝r ben├Âtigten Gr├Â├čen bzw. Vektoren zuerst in Kamerakoordinaten vorliegen. Daf├╝r ben├Âtigen wir die folgenden Vorbereitungen:
Im GLSL Shader sollen folgende Variablen bzw. Konstanten zur Verf├╝gung stehen:
- normalisierter Normalenvektor $\vec{n}$ (in Kamerakoordinaten, siehe Musterl├Âsung)
- normalisierter Lichtrichtungsvektor $\vec{l}$ (in Kamerakoordinaten, siehe Musterl├Âsung)
- View-Vektor $\vec{v}$ mit
v = camera_position - vertex_position(in Weltkoordinaten)
- bzw. vereinfacht
v = vec4(0) - MV * vertex_position(in Kamerakoordinaten)
- spekularer Material-Koeffizient $C_s = k_s I_{L_s}$
- spekularer Exponent $e = 100$
Materialien:
Aufgabe 9.2: Blinn-Phong

Spekulare Beleuchtung

Diffuse Beleuchtung

Ambiente Beleuchtung
Implementieren Sie im GLSL Shader nun zus├Ątzlich zu einem ambienten und diffusen Anteil $I_a$ bzw. $I_d$ ein spekulares Highlight, wie es im Blinn-Phong Modell definiert wird. D.h. berechnen Sie den spekularen Beleuchtungsanteil $I_s$ mit Hilfe des Halfway-Vektors:

Spekulares Glanzlicht

Blinn-Phong Beleuchtung
h = normalize(l + normalize(v))- $I_s = (\vec{h} \cdot \vec{n})^eC_s$
Tipp: Halfway-Vektor = varying
Aufgabe 9.3: Transformation des Lichtrichtungsvektors
Spezifizieren Sie den Lichtrichtungsvektor nun in Weltkoordinaten und nicht in Augenkoordinaten. D.h. Sie m├╝ssen den Vektor erst mit der invers-transponierten View-Matrix transformieren (bzw. multiplizieren), bevor Sie ihn f├╝r die Beleuchtungsberechnung verwenden k├Ânnen. Dies f├╝hren wir aus Effizienzgr├╝nden nicht im GLSL Vertex-Shader durch, sondern im Hauptprogramm und setzen dort anschlie├čend den transformierten und normalisierten Lichtrichtungsvektor $\vec{l}$ per lglUniformfv("l", vec3f(l)), so dass er im Fragment-Shader als uniform vec3 l zur Verf├╝gung steht!
Achtung: F├╝r die Transformation des Lichtrichtungsvektors casten wir zuerst die Matrix auf 3×3 und multiplizieren dann mit dem Lichtrichtungsvektor!
Aufgabe 9.4: Beleuchtung mit Positionaler Lichtquelle (Optional)
Wir verwenden nun anstelle eines direktionalen Lichts eine positionale Lichtquelle.
Definieren Sie zuerst eine beliebige Position der Lichtquelle in Weltkoordinaten und stellen Sie diese mit einer gelben Kugel dar. Zus├Ątzlich ├╝bergeben Sie die Position an den Shader als Uniform mit dem Namen “light_position”, d.h. die Lichtposition setzen wir per lglUniformfv noch bevor irgendeine Geometrie gezeichnet wird.
Der Lichtvektor $\vec{l}$ berechnet sich nun in Weltkoordinaten wie folgt:
l = light_position - vertex_position
F├╝r eine Berechnung in Kamerakoordinaten transformieren (bzw. multiplizieren) wir die Lichtposition mit der View-Matrix V (im Hauptprogramm). Schlie├člich k├Ânnen wir im GLSL Shader den Lichtvektor $\vec{l}$ in Kamerakoordinaten wie folgt berechnen:
l = light_position - MV * vertex_position
Tipp: Lichtvektor = varying
Der normalisierte Lichtvektor kann nun wie ├╝blich f├╝r die Beleuchtungsberechnung verwendet werden.
Frage: Wie wird die Lichtquelle dargestellt und wieso?
Optional: Zus├Ątzlich kann man einen Abschw├Ąchungsfaktor verwenden, der invers proportional zum Abstand $d = |\vec{l}|$ der Lichtquelle ist.
Aufgabe 9.5: Roboterhand mit Positionaler Lichtquelle (Optional)

Roboterhand mit pos. Lichtquelle
Die einzige Lichtquelle soll jetzt eine Lampe sein, die am Ende des Roboterarms positioniert ist.
Berechnen Sie zuerst wieder die tats├Ąchliche Position der Lichtquelle in Weltkoordinaten. Achtung: Dazu m├╝ssen s├Ąmtliche ModelView-Matrizen bereits vor dem ersten Aufruf von lglRender berechnet worden sein! Dann verwenden wir denselben Ansatz wie in der vorhergehenden Aufgabe, d.h. wir transformieren die Position der Lichtquelle in Kamerakoordinaten usw.
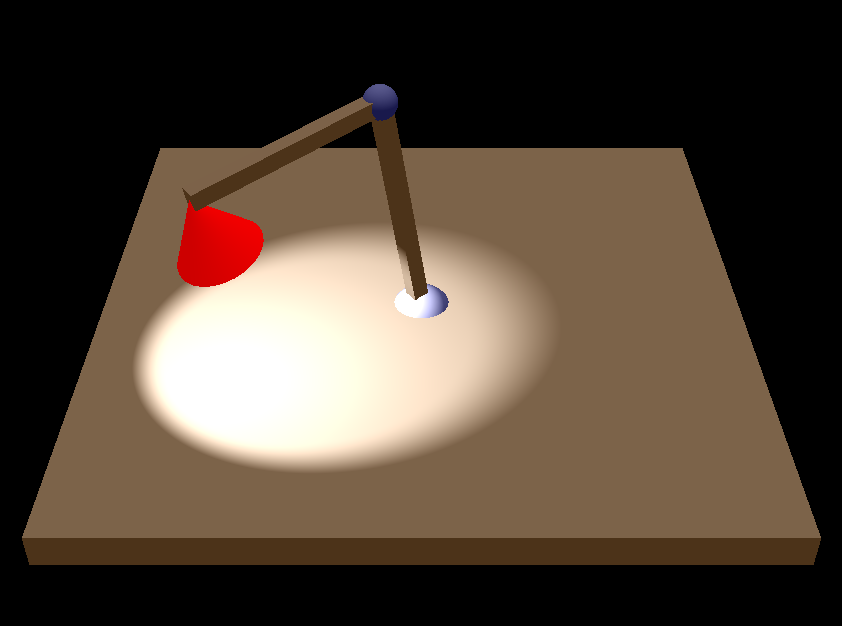
Aufgabe 9.6: Lichtkegel (Optional)

Arbeitstischlampe mit Lichtkegel
Modifizieren Sie Ihren Shader so, dass nur ein kegelf├Ârmiger Lichtraum beleuchtet wird, der in Richtung des letzten Segments des Roboterams zeigt! Der Einfachheit halber soll der Lichtkegel einen ├ľffnungswinkel von 60 Grad besitzen → cos(60┬░/2)=0.5.
Hausaufgaben bis zum n├Ąchsten Praktikum
Musterl├Âsung: Bitte stellen Sie Ihre L├Âsung aus dem Praktikum kurz vor.
1. Lokale Beleuchtung:
- Zeichnen Sie den Lichtweg f├╝r die lokale Beleuchtung mittels Blinn-Phong. Tragen Sie alle relevanten Vektoren bzw. Gr├Â├čen ein und beschreiben Sie diese stichwortartig.
- Was ist der Unterschied zwischen Gouraud, Phong und Blinn-Phong?
- Beim W├╝rfel werden die einzelnen Seiten ja flach dargestellt. K├Ânnen Sie die Seiten auch einfach mit Hilfe von Flat Shading korrekt wiedergeben? Warum? Und unter welchen Bedingungen?
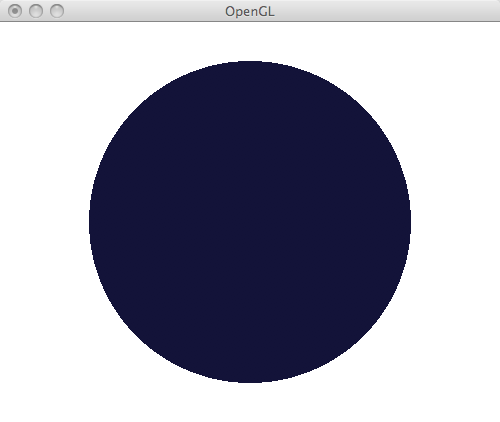
2. Lichtquellen:
Eine Lichtquelle wird in OpenGL per se nicht gezeichnet - dazu muss eine Proxy-Geometrie spezifiziert werden, die an der Stelle der Lichtquelle (bzw. um die Punktlichtquelle herum) gezeichnet wird. In der Regel wird man diese Geometrie der Einfachheit halber als emissiv darstellen - man k├Ânnte aber auch auf die Idee kommen, sie einfach von der Punktlichtquelle beleuchten zu lassen! Wenn man das macht, wird die Geometrie i.d.R. schwarz erscheinen. Was ist hier passiert, und wie kann man das beheben?
3. OpenGL / Baryzentrische Koordinaten:
Ein Dreieck mit den folgenden Koordinaten und dazugeh├Ârigen Farbattributen soll rasterisiert werden:
4. Texturen:
- Welche drei Haupt-Anwendungsgebiete f├╝r Texturen kennen Sie schon? Wie wird im Shader dabei prinzipiell verfahren (in Prosa beschreiben, kein Code n├Âtig)?
- Kennen Sie weitere spezielle Anwendungsgebiete?