Algorithmus von De Casteljau
← Bezier Curves | ● | Bezier Patches →
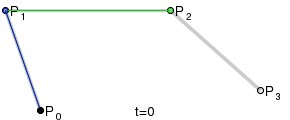
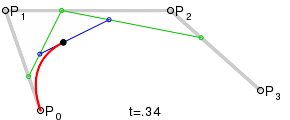
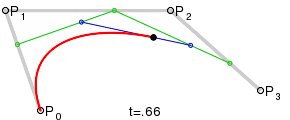
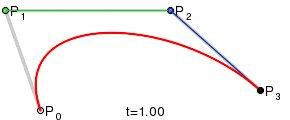
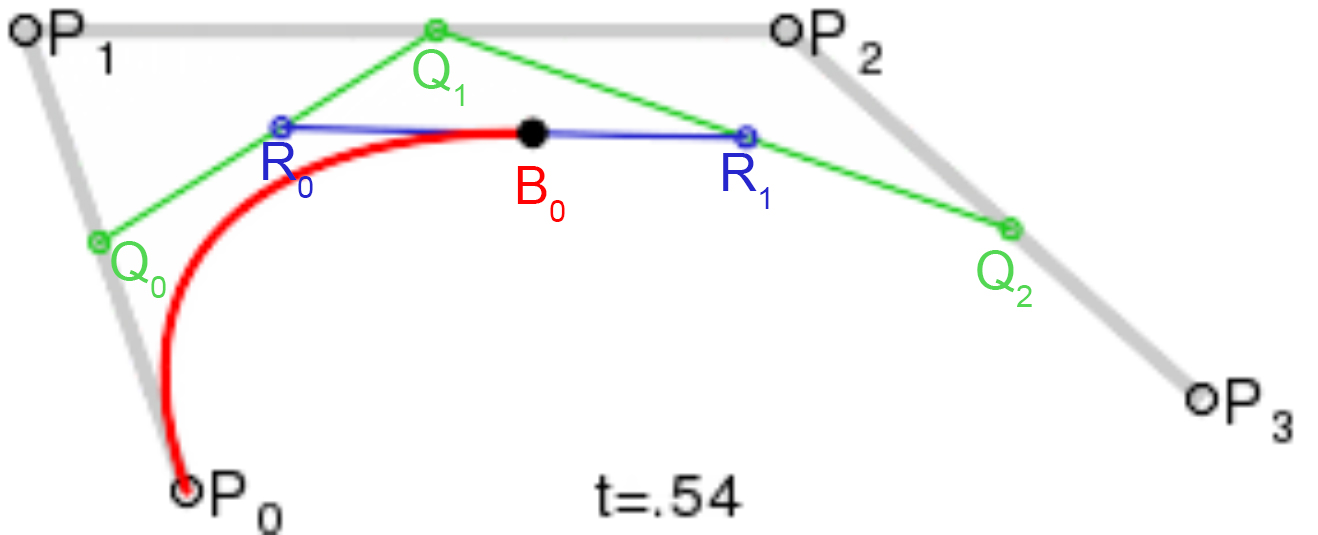
Konstruktion des BezierPunktes $B=F(t)$:
- Idee: Wir teilen die Verbindungslinien $(P_0,P_1)$,$(P_1,P_2)$,$(P_2,P_3)$, usw. zwischen den Kontrollpunkten grafisch prozentual gemäà dem Parameter $t$.
- Mit dem Parameter $t$ die Strecken, definiert durch $n$ Kontrollpunkte, im Verhältnis $t:1-t$ teilen (Beispiel: bei $t=0,5$ teilen wir die Strecke in zwei gleich groĂe Teile).
- Die so erzeugten Punkte ergeben eine neue Serie von $n-1$ Kontrollpunkten und $n-2$ Strecken.
- Solange wiederholen bis ein Punkt Ăźbrig bleibt.
 wikipedia.org
wikipedia.orgSiehe auch wikipedia.
Rekurrenz fĂźr kubische Bezierkurven ($n=3$):
Die Punkte $P_0$, $Q_0$, $R_0$, $B_0$ und die Punkte $B_0$, $R_1$, $Q_2$, $P_3$ sind die Kontrollpunkte fĂźr zwei neue kubische Bezierkurven (d.h. eine links und eine rechts des Punktes $B_0$). Zur besseren Ăbersicht nochmal visuell:

Rekursiver Zeichenalgorithmus fĂźr eine kubische Bezierkurve ($n=3$) mit vier Kontrollpunkten ($P_0$,$P_1$,$P_2$,$P_3$) via Kurvenhalbierung:
drawcurve(P0,P1,P2,P3)
{
if (|P0-P3|<eps) drawline(P0,P3);
else
{
Q0=(P0+P1)/2;
Q1=(P1+P2)/2;
Q2=(P2+P3)/2;
R0=(Q0+Q1)/2;
R1=(Q1+Q2)/2;
B0=(R0+R1)/2;
drawcurve(P0,Q0,R0,B0);
drawcurve(B0,R1,Q2,P3);
}
}
Q Kann man mit kubischen Bezierkurven ein perfektes Kreissegment darstellen?
Nein, dazu benÜtigt man rationale Bezierkurven. Siehe dazu eine grafische Erklärung auf StackOverflow.
← Bezier Curves | ● | Bezier Patches →